
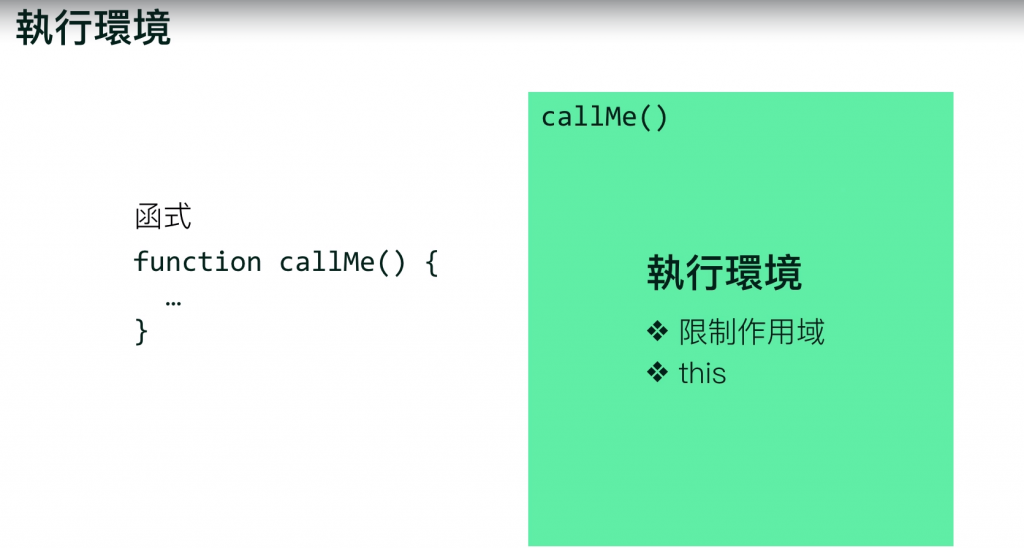
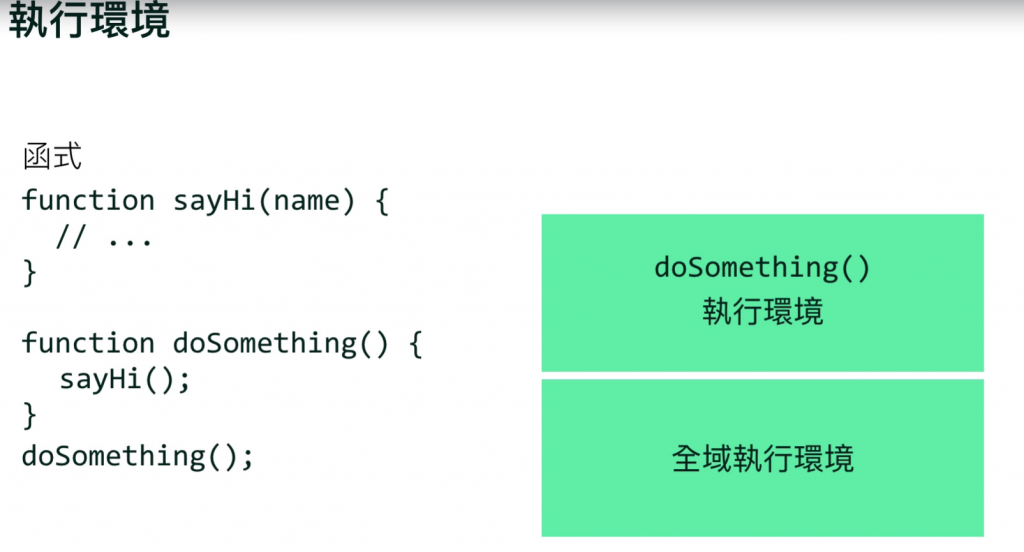
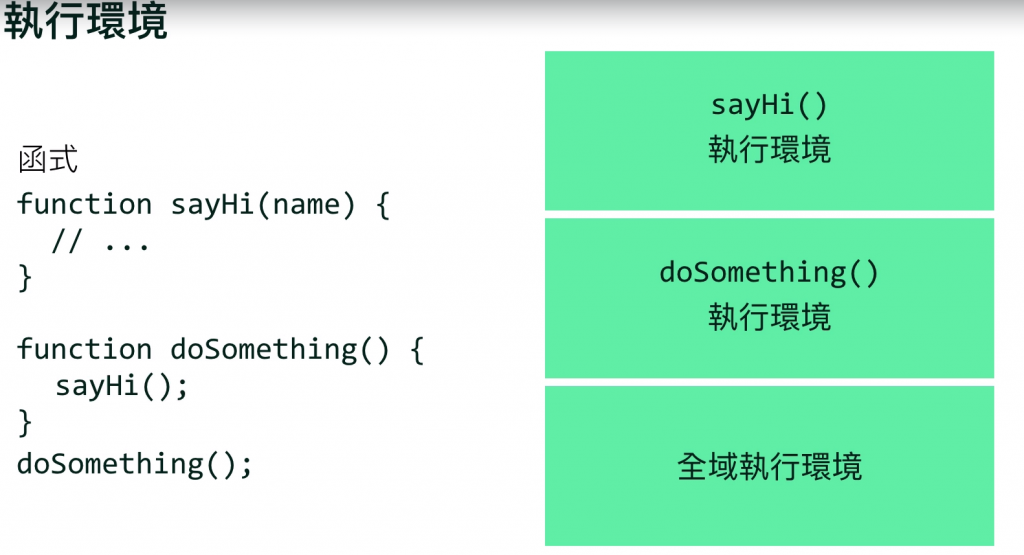
首先我們先來看到下方這張圖:

當左方的 function 被呼叫的時候,就會創建一個 local 的作用域,並且限制在這個作用域中,this的指向後續的文章會做介紹。
所以根據上述的概念,如果我們一直反覆的執行同一個 function 它就會創造出很多個不同的執行環境。

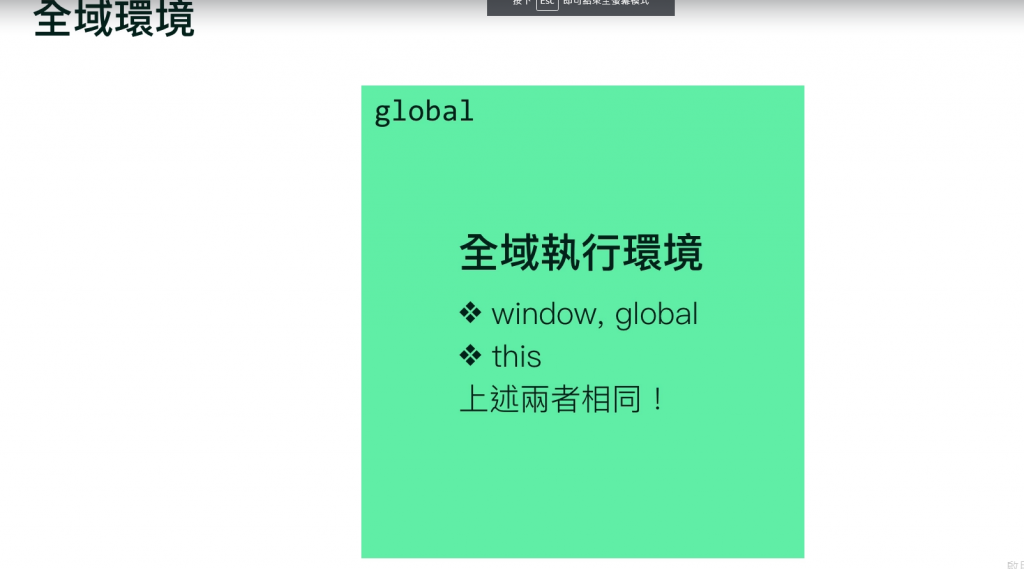
全域執行環境的創建,是在你的瀏覽器一開啟,或是node.js開始運作的時候就建立了
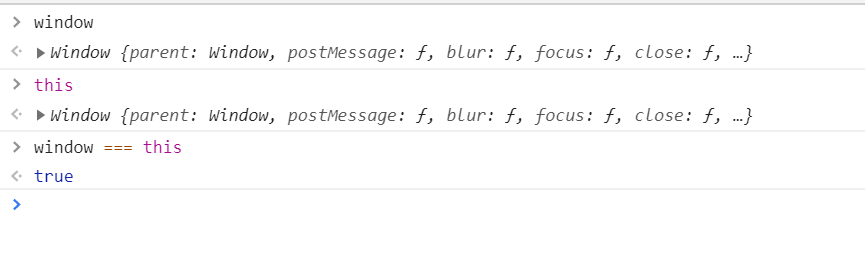
通常會有對應的全域變數 window(Chrome) 或是 global(NodeJS),並且 this 同時等同於 window 或是 global。

function sayHi (name) {
var greeting = 'hi';
return greeting + ' ' + name;
}
function doSomething () {
var mom = '老媽';
console.log(1, sayHi(mom));
}
doSomething();
以上方這段程式碼來說,如果我這邊不執行 doSomething(); 的話,上方兩個 function 的作用域也不會被創建喔!
這就呼應到一開始我們講的,function 要被 呼叫 | 調用 的時候才會創建作用域。
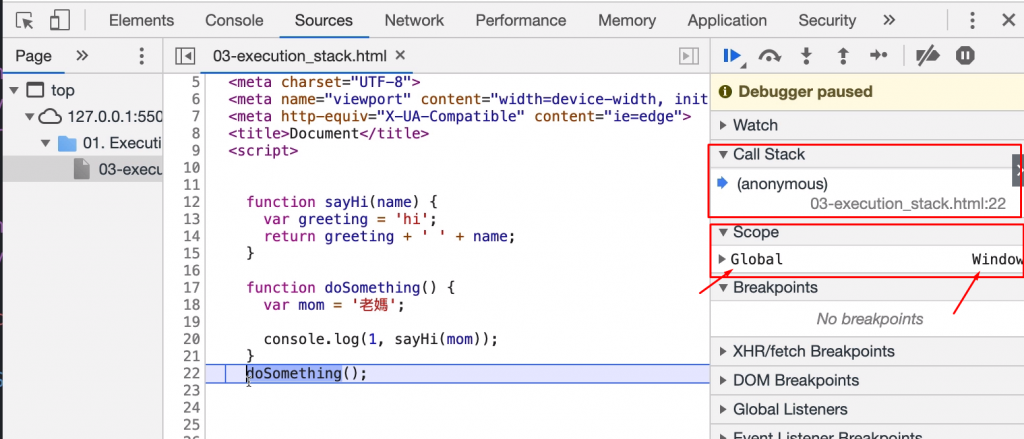
那麼執行上述的這段程式碼的話,我們可以想像,作用域從
這樣的過程,我們的作用域就進行了執行堆疊的概念

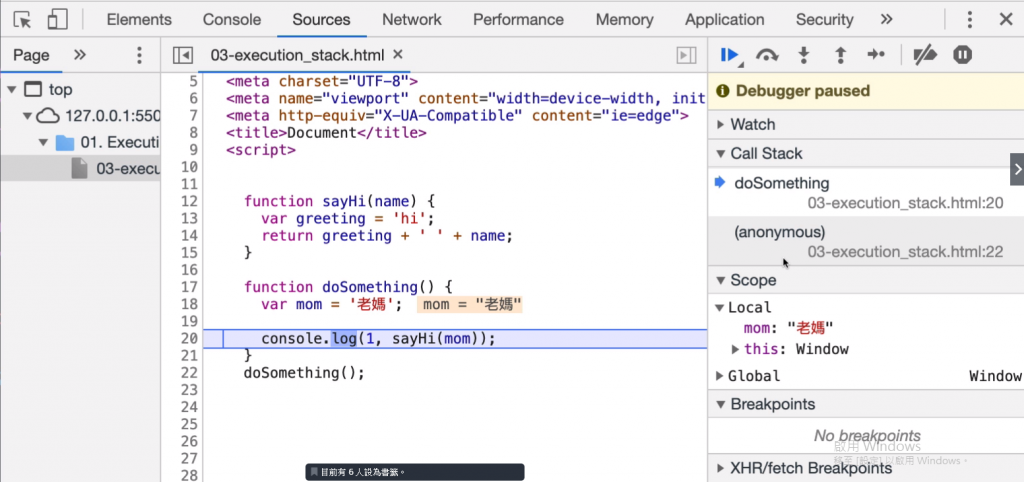
首先在第一步驟的時候,執行堆疊的狀況是


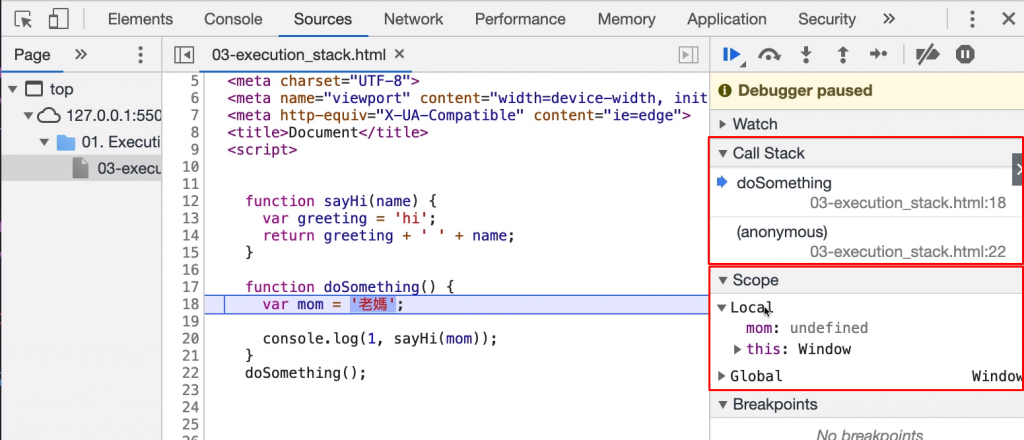
再來第二步驟,執行 doSomething 的時候創建對應的作用域



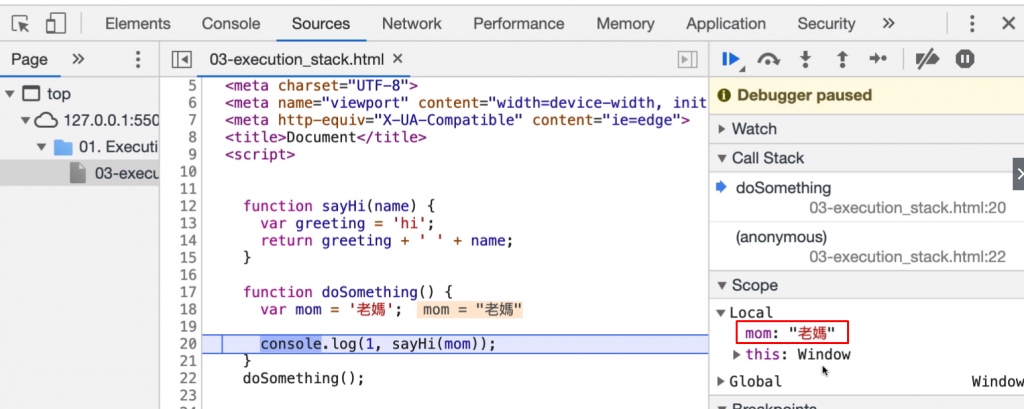
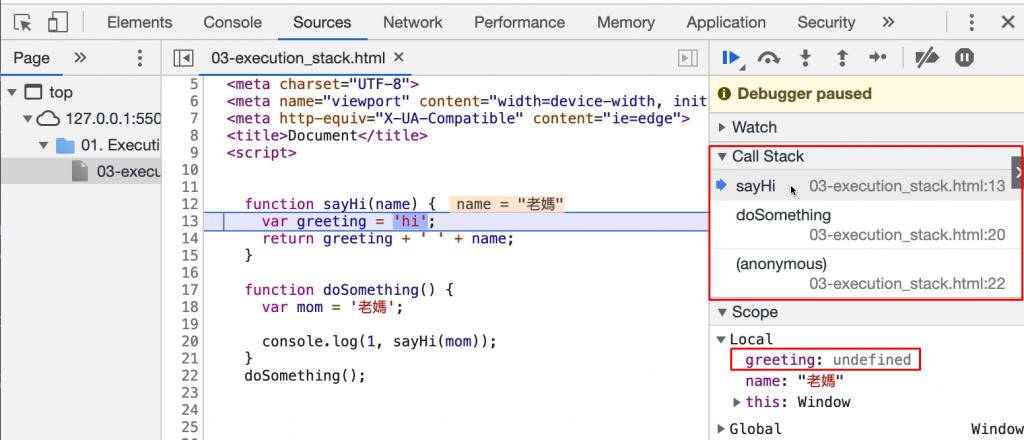
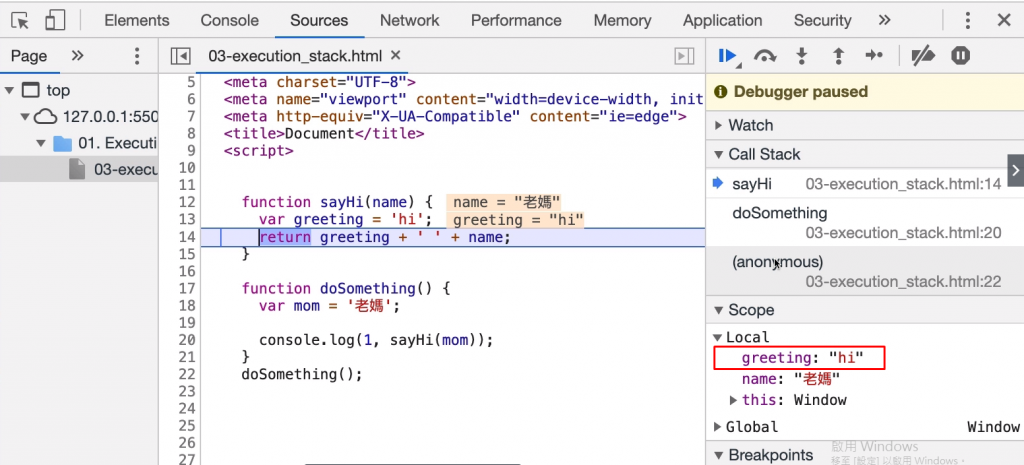
執行到 console.log 的時候,又執行了 sayHi 的 funciton, 創建了對應的作用域



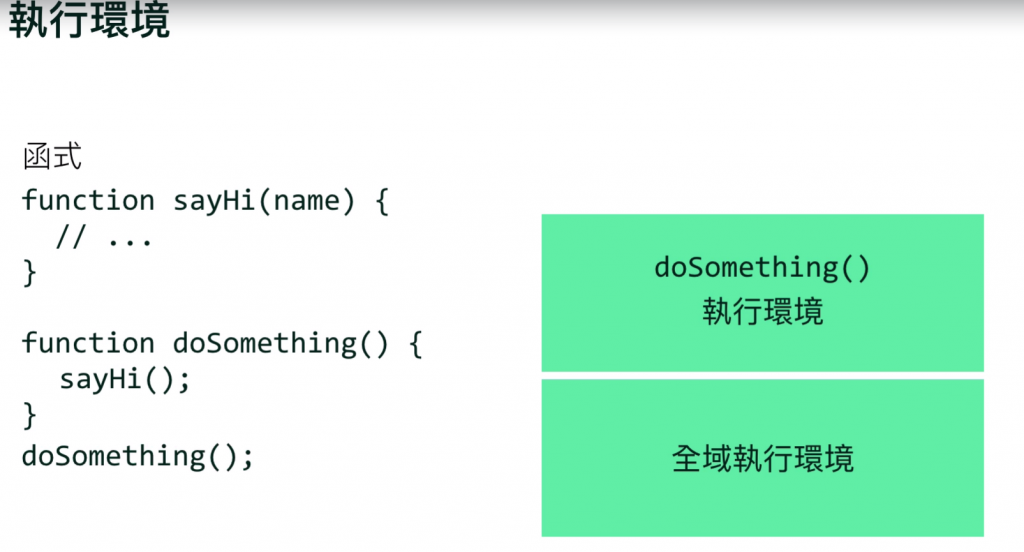
等到 sayHi 的內容處理完之後,就離開 sayHi 的作用域,回到了 doSomething 的作用域


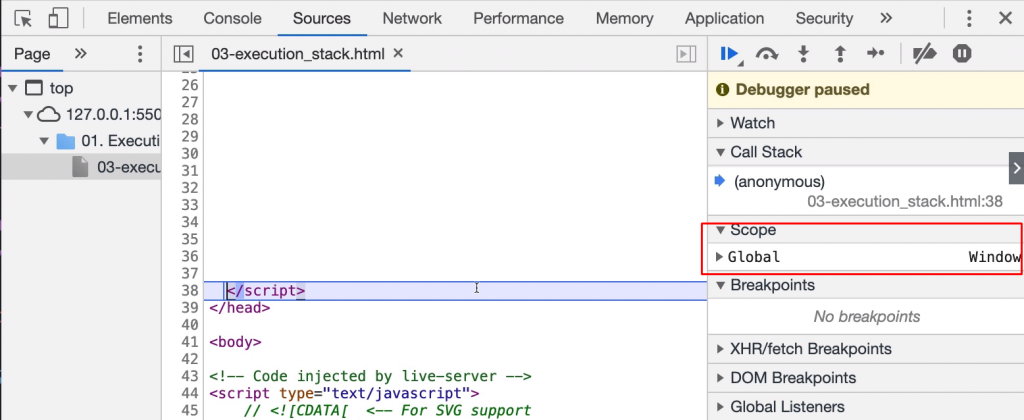
印出 console.log 的結果之後,同樣的也離開 doSomething 的作用域,回到全域的作用域


這樣的狀況就叫做,執行堆疊。
function openTheDoor (num) {
return '開第 ' + num + ' 扇門';
}
function openDoors () {
openTheDoor(1);
for (var i = 2; i < 5; i++) {
openTheDoor(i);
}
}
openDoors();
透過上方的函式,作用域從全域 => openDoors => openTheDoor => openDoors => openTheDoor ....值到迴圈跑完以後,才從openTheDoor => 全域。
也可以自己用chrome的瀏覽器source的工具式式看喔~
本篇 作用環境 跟 執行堆疊 的講解就到這~汪汪
